アクセス解析を導入したい
WordPressを使い始めてもう少しで1ヶ月経ですが、まだアクセス解析を上手く設定出来ていませんでした。
先日ようやく設定が完了したので備忘録がてら記録を残しておきます。
今まではFC2の無料ブログに付随していたアクセス解析を利用していたのですが、WordPressになったことで自分で設定しなければならなくなりました、
幾つか比較してみましたが、Google AnalyticsとPtengineを併用して使ってみることにしました。
Google Analyticsは言わずもがな、誰もが使っているアクセス解析かと思います。
web上には既に沢山の記事があったので導入には苦労しませんでした。
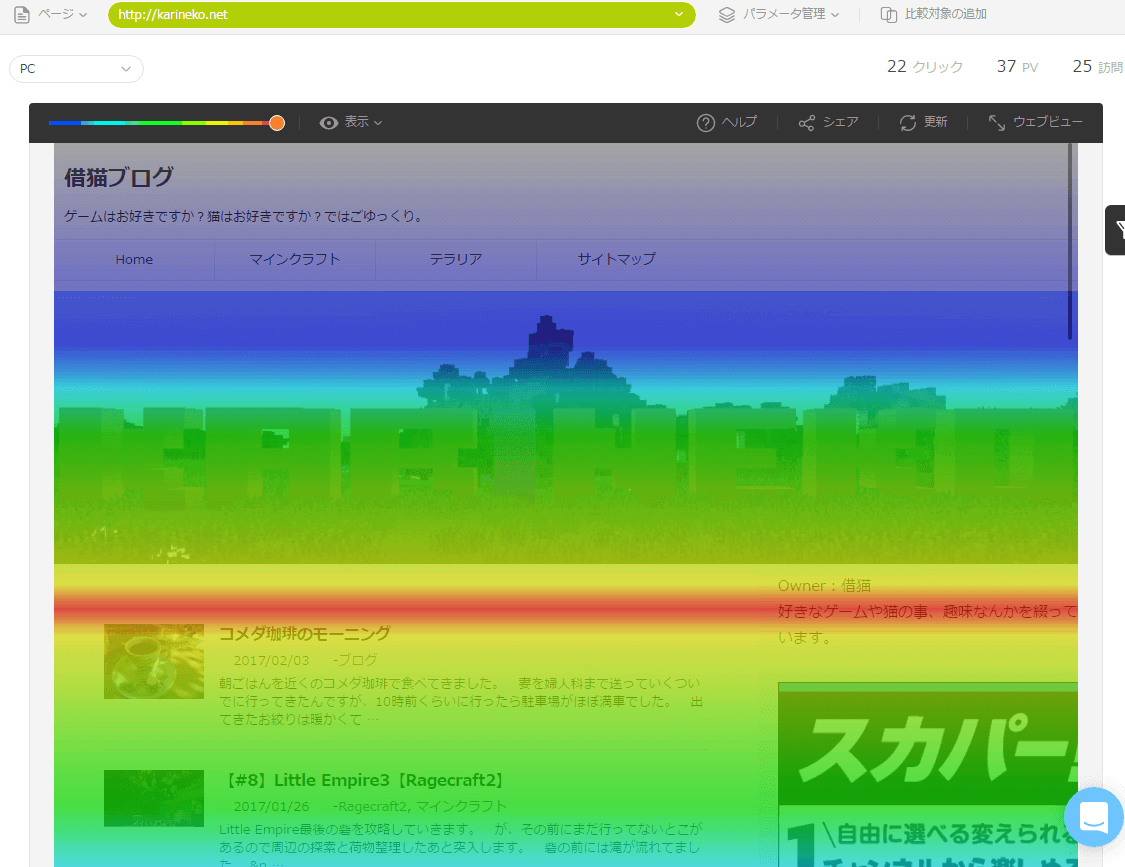
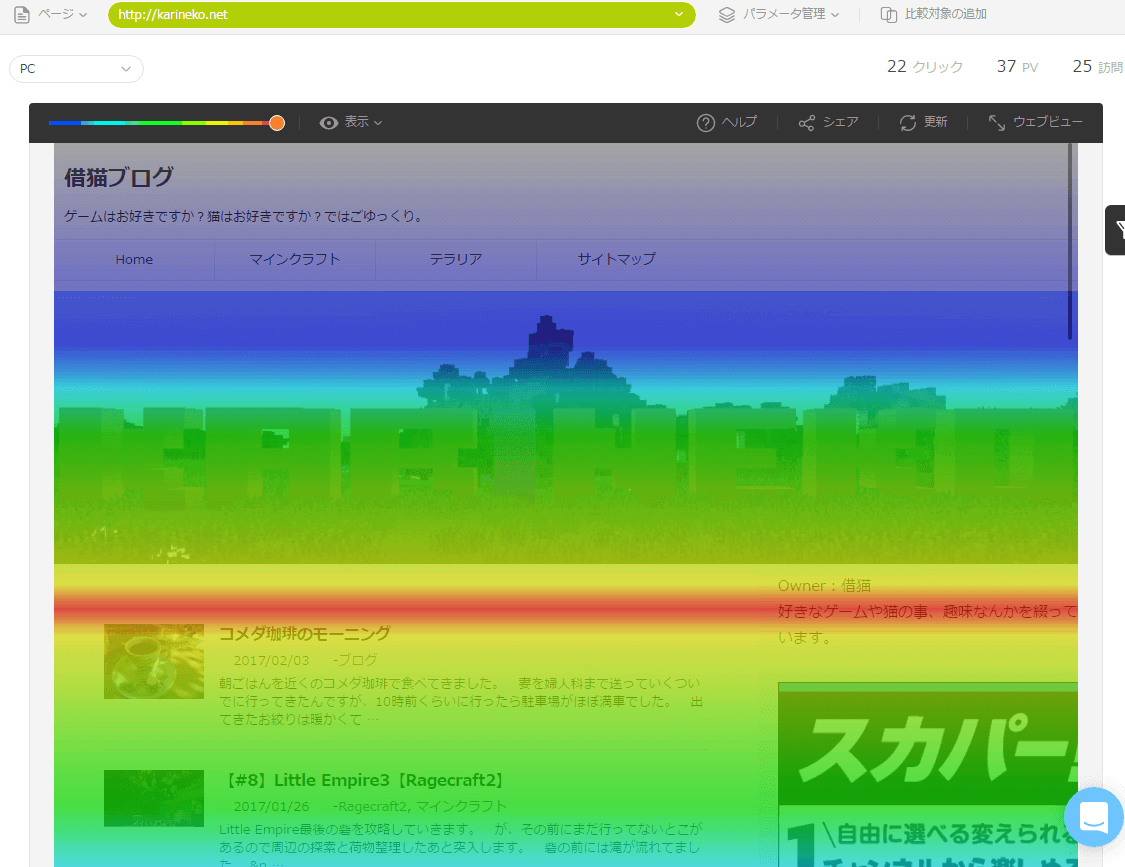
Ptengineは導入が簡単かつ、ヒートマップというユーザーがどこを見ているかをサーモグラフィーのように色分けで表示してくれる機能がついています。
導入して間もないのであまり参考にはならないかもですが、このHPではTOP画像の下に最新投稿記事が来るように配置していて、ユーザーはそこを一番見ていることになります。
こんな感じでクリックされている箇所が暖色となります。
ここでみて分かるのは、やはり画面上部にクリックが集中しているのでメニューをできるだけ分かりやすく配置するのが効果的と判断出来ます。
Ptengineに関してはそこそこ記事はあるのですが、WordPress用の記事が少なく感じたので誰かの役に立てばと残しておきます。
あとから自分で再設定する事があれば見ながら出来ますし!
導入方法
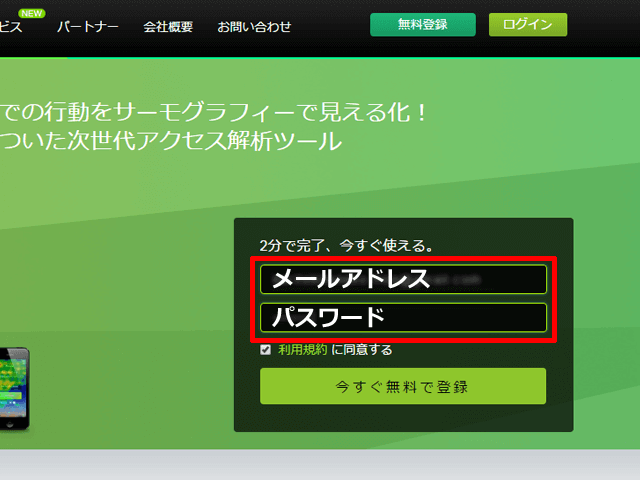
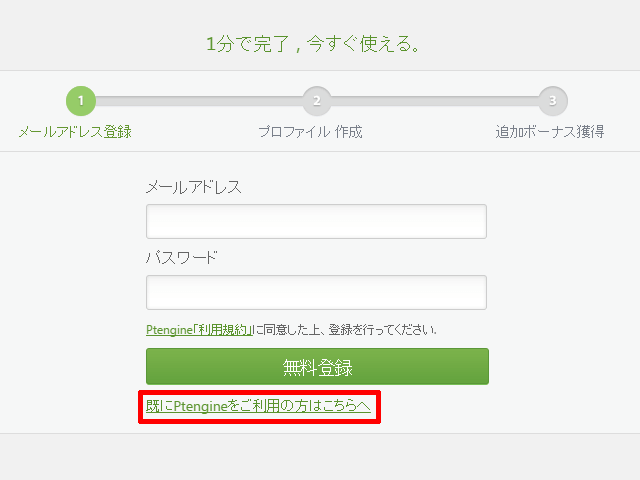
まずはPtenginのサイトへアクセスし、登録を済ませましょう。
赤枠の自分のメールアドレスと、これから使っていくパスワードを入力したら、「今すぐ無料で登録」をクリックします。
これで会員登録が完了です。
ホントに簡単ですね。
登録完了のお知らせのメールが届いてますが、特に使わないので放って置いて大丈夫です。
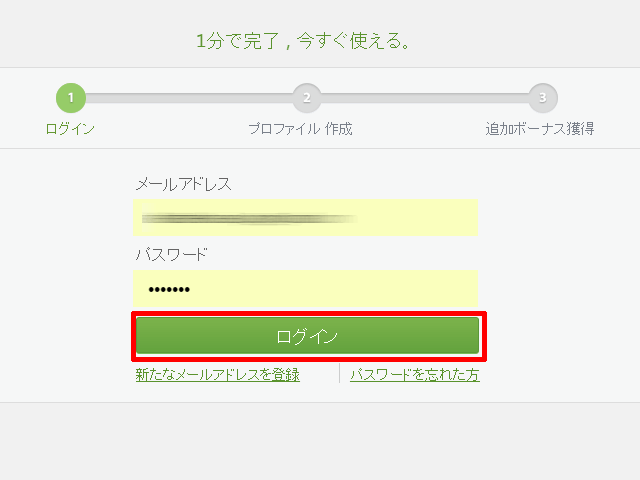
ではログインのボタンを押してログインしましょう。
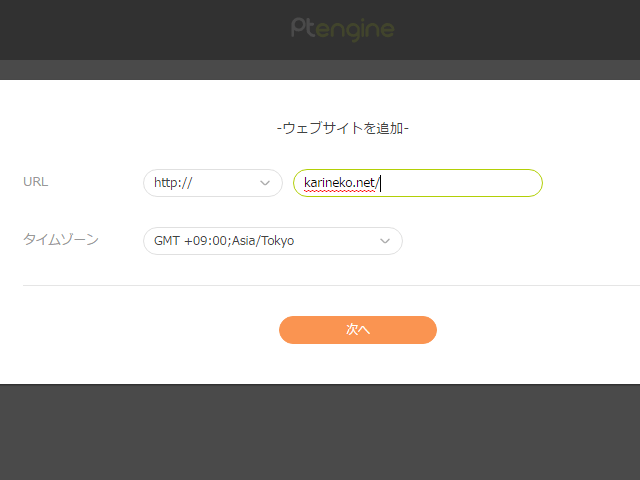
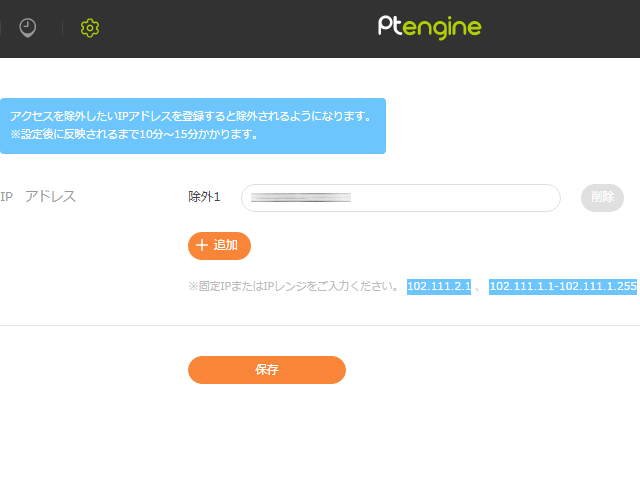
どのウェブサイトを解析するのか聞かれますので、解析したいサイトのURLを打ち込みます。
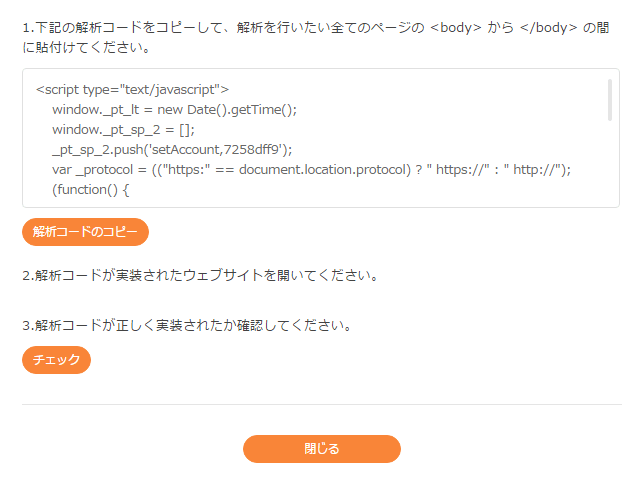
次へと進むと解析コードが出てくるのですが、これは直接ヘッダーを編集する方向けとなっています。
今回はプラグインで導入する予定なのでそのまま閉じましょう。
Ptengin側の登録が完了したので、今度はWordPress側の設定をしていきます。
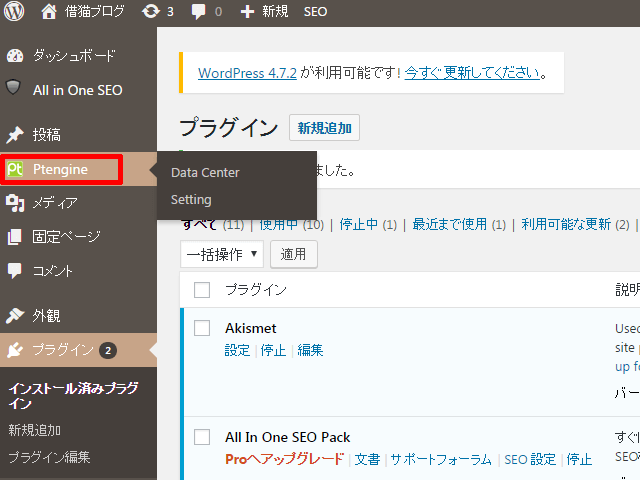
WordPressのダッシュボードのプラグインから「Ptengin」で検索をして探します。
見つけたらインストール。
インストールしたら忘れずに有効化しておきましょう。
これをしないと機能が働きません。
有効化するとダッシュボードのメニューにPtengineが出てくるので、ここをクリック。
既にPtengineをご利用の方はこちらへ。
というかここで登録しても良かったんですよね。
先程登録したメールアドレスとパスワードを入力。
赤枠の「既にあるプロファイル」と登録したサイトのURLにチェックが入っている事を確認して保存。
これにて設定完了です。
お疲れ様でした。
WordPressのダッシュボードからはアクセス解析のページ、Ptengineのサイトではヒートマップが確認できます。
ユーザーがどんな使い方をしているかを知ることでサイト作りが捗りそうですね!
より見やすいサイトにしていきましょう。