独自ドメインを取得して設定まで終わった。いざサイトの表示を確認すると、ちゃんと表示されない!
そんな経験ありませんか?
いや、独自ドメインを触った事がある人なら誰しも経験するでしょう!
そう、みんな失敗して上達していくんです。
そんなホームページ設定の第一歩である独自ドメイン設定。一度詰まってしまうと、どこから見ていいか分からないほど項目が多く、ここで挫折する人も少なくないでしょう。
ここでは独自ドメイン設定の確認場所をできるだけ分かりやすく記していきます。
スポンサーリンク
1.独自ドメインが取得できているか確認する
何はともあれ取得しない事には始まりません。
でも「独自ドメインを取得してないのにサーバーに独自ドメインを設定しようとしている」という事が意外とあるんです!
僕はハンバーガーが大好きです。(唐突)
ファーストフードの定番も好きだし、地方バーガーやカフェで食べられるオリジナルのバーガーも特徴があっていいですよね。
そこで「hamburgerdaisuki.com」というサイトを作りたいと思い、ロリポップ!のレンタルサーバーを契約したとします。
サーバー契約後、サイトを公開するためにはまず独自ドメインの設定をすることになります。
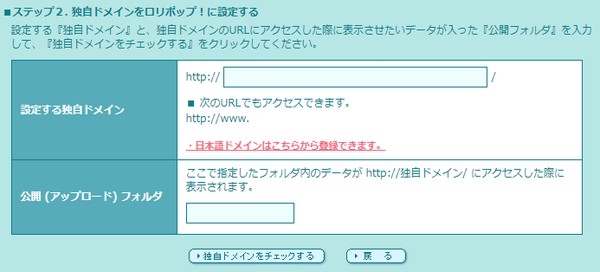
そこではほとんどの場合「http://[入力欄]」のような公開するURLを入力するところがあります。
これを見たら「ここでURLを決めるのか〜」と思い込み、取得しようと思っている「hamburgerdaisuki.com」を入力してしまう人が多いようです。
そして、大抵の場合入力できちゃう。(設定が完了したように見える)
何かしらメッセージが出たり、いつもと違う画面が出たりしますが、慣れてない側からするとそんなの分からないので「おっ、設定できたのかな?」と思ってしまいますよね。
ここで詰まってしまうという声をよく聞きます。
ここは落ち着いて、ドメイン取得サービスにて独自ドメインを取得しましょう。
取得できたか分からないって?
ドメインの取得が完了すると「ドメインの名前」と「取得が完了しました」という内容のメールが届くので、ここを確認してみましょう!
メールで確認
・ムームードメインで独自ドメインを取得した場合
・お名前.com で独自ドメインを取得した場合
これから取得するなら
おすすめは僕も利用しているムームードメイン。なにがおすすめかって、次でお話しするネームサーバー設定が簡単なんです。
このブログを立ち上げた頃はネームサーバーが何かもわかってませんでした。(今もわかっているか怪しいけど…)
そんな初心者の壁であるネームサーバー設定がクリックだけでできるという点は大きいです!
2.ネームサーバーが設定されているか
ネームサーバー設定は、ものすごく簡単に言うと「取得したドメインをどのサーバーで利用するのかの設定」です。
ネームサーバーは DNSサーバー とも呼ばれたりします。厳密には若干意味合いが変わるんですが、ほぼ同じと捉えて大丈夫です。
気になる人は「DNSサーバーとは」とかでググってみてください。
ムームードメイン や お名前.com でドメインを取得しただけでは、ネームサーバーが設定されていないため、ドメインにアクセスしたとしても何も表示されません。
サイトを公開するなら「このドメインはこのサーバーを使いますよ」という設定をしなければなりません。
「hamburgerdaisuki.com」は「ロリポップ!のサーバーを使いますよ」という設定ですね!
ちなみに、ネームサーバーはロリポップ!で設定すると
こんな感じになってます↓
プライマリネームサーバー: UNS01.LOLIPOP.JP
セカンダリネームサーバー: UNS02.LOLIPOP.JP
ネームサーバー設定はドメインの管理元で行います。ムームードメイン で取得したなら管理元は ムームードメイン 、お名前.com で取得したなら管理元は お名前.com となります。
ただし、ネームサーバーを設定したからといってサイトがすぐに表示される訳ではありません。経験から言うとネームサーバー設定後、概ね1日~3日くらいで表示されるようになるので少し時間を空けましょう。
3.サイトデータは適切な場所にアップロードされているか
「そのドメインで公開するためのデータを保存する場所」を「ドキュメントルート」といい、レンタルサーバーによっては「公開ディレクトリ」や「公開フォルダ」と呼ばています。
このドキュメントルートに「index.html」などのindexファイル(WordPressだと index.php)を設置すると、ドメインでアクセスした時にそのindexファイルが表示されます。
ロリポップ!の場合
この記事を書いている時点ではこのブログはロリポップ!のレンタルサーバーを利用しているので、ロリポップ!のドキュメントルートについて書いてみます。
ロリポップ!ではデフォルトだとドキュメントルートはサーバーの最上層となっています。
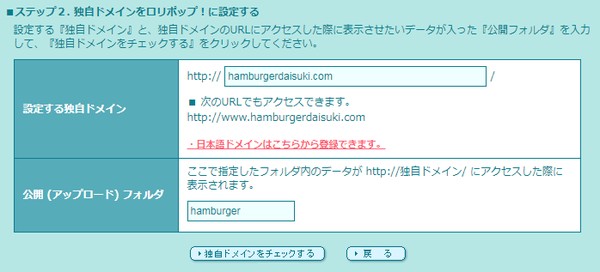
独自ドメインを設定する時に「公開フォルダ」を設定すると、それがその独自ドメインのドキュメントルートとなります。
例:「hamburgerdaisuki.com」の公開フォルダを「hamburger」とした場合、「http://hamburgerdaisuki.com」にアクセスすると「hamburger」フォルダ内の「index.html」が表示される。
indexファイルの場所:/hamgurger/index.html
まとめ
独自ドメイン設定は以下の3点を確認しましょう!
- 独自ドメインが取得できているか確認する
- ネームサーバーが設定されているか
- サイトデータは適切な場所にアップロードされているか
独自ドメインを設定するときはこういう設定するんだな~と知っているだけでもスムーズに設定が完了するので、ぜひ覚えておいてくださいね!